Créations WEB
Eurobands

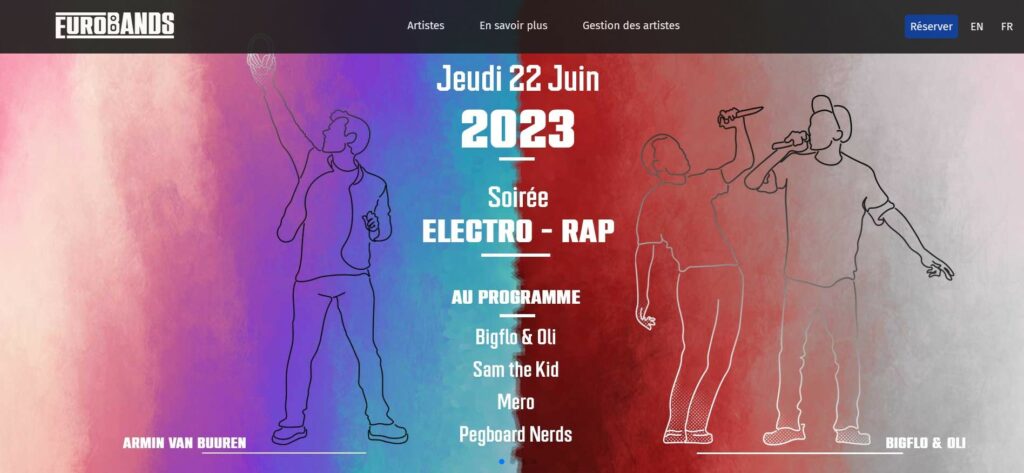
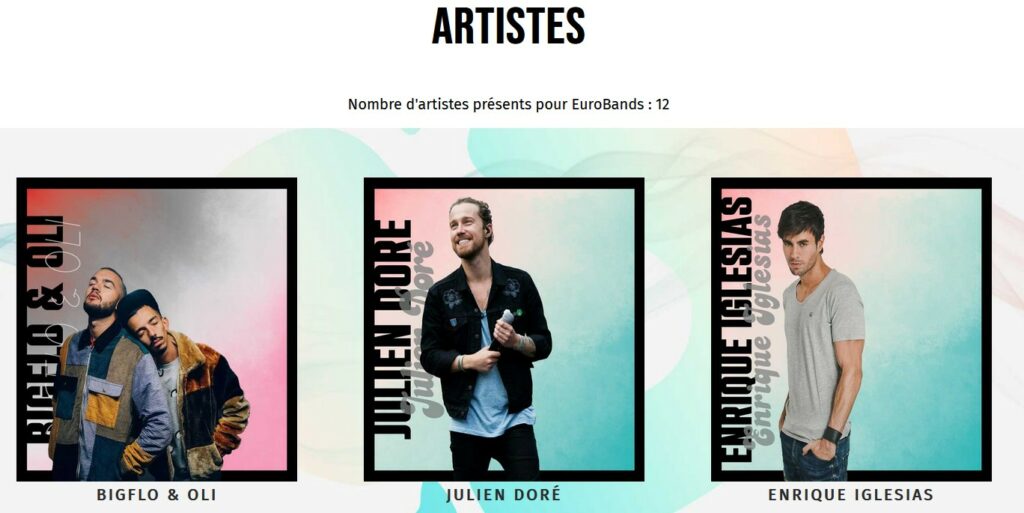
Il s'agissait d'un projet à faire en groupe, nous avons pensé à toute sa conception. J'ai personnellement effectué beaucoup de recherches pour faire en sorte que ce festival puisse paraître le plus réalisable possible. Il y aurait eu 12 artistes représentant 4 grands styles de musique : la pop, le rock, l'électro et le rap.

Comme dit précédemment, j’ai surtout travaillé sur le développement back-end. Je me suis occupé de toute la POO et de la partie admin du site pour pouvoir ajouter, modifier ou supprimer un artiste. Cette fonction n’est évidement disponible que pour les admins, vous ne pourrez pas y avoir accès si vous essayez d’aller sur le site en cliquant sur le bouton ci-dessous.
Eurobands est un événement que nous devions imaginer et qui devait se passer au Puy-en-Velay en ayant une portée européenne. Il s’agit d’un festival de musique regroupant différents grands artistes de l’Europe pour se produire pendant 4 jours au Puy-en Velay.
La particularité de cet événement est que le spectacle est retransmis dans chaque pays de l’Europe avec des hologrammes de grande échelle.

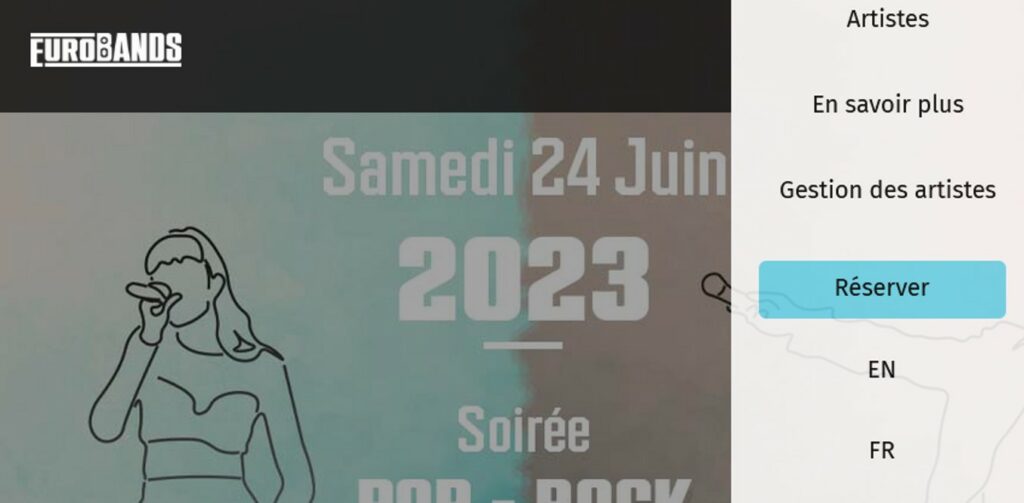
J’ai travaillé en tant que chef de projet et ai touché à beaucoup d’aspects de ce dernier. J’ai fait de la gestion de projet, de l’organisation mais surtout du développement back-end. Je me suis également occupé de la responsivité du menu déroulant, car oui, l’entièreté du site est responsive.


Fan site Death Parade
Lors de ma deuxième année de BUT, il nous a été demandé de réaliser un site web sur une série que nous apprécions. J’ai pour ma part choisi la série « Death Parade ».
Ce site a été réalisé avec WordPress et le constructeur de site Elementor (avec en plus la version Pro de façon exceptionnelle).
Il y avait de nombreuses consignes pour la réalisation de ce site. Il fallait qu’il intègre plusieurs pages, dont une d’accueil qui résumait l’intégralité du site.
Il devait comprendre des éléments automatisables, pour mon site il s’agit des personnages et des épisodes. J’entends par automatisable, qu’il fallait que je créer un « générateur d’épisodes » et de personnages pour que leur création et leur affichage soit plus simple et rapide.


Je me suis beaucoup investi dans la réalisation de ce site, bien que ce n’était pas un projet à part entière, juste un exercice parmi d’autres. Je voulais faire honneur à cette série en me disant que, si j’arrive à faire découvrir cet univers à ne serait-ce qu’une personne, alors mon travail n’aura pas été vain.
Interface n°22
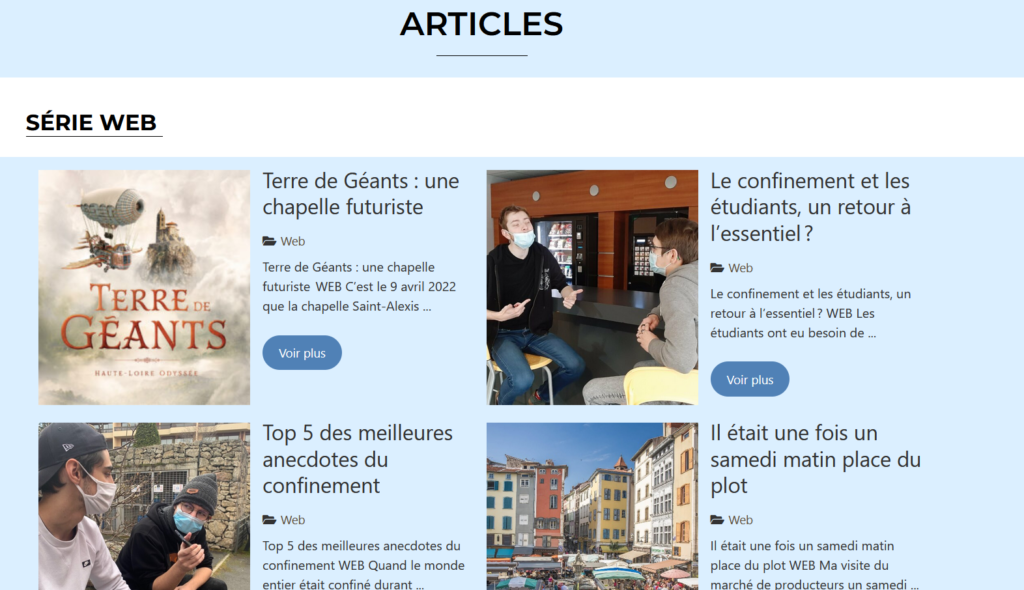
Interface est un journal annuel créé par les étudiants en première année de l’IUT MMI du Puy-en-Velay. Il s’agit d’un projet concernant tous les élèves de la promotion dans le but collaborer ensemble pour produire un travail de qualité.

L’équipe Web avait comme but de reprendre les codes du site précédent tout en y mettant sa propre touche personnelle pour qu’elle puisse correspondre à l’image de notre promotion. Elle devait également s’occuper de toute la communication sur les réseaux sociaux.


Toute la promotion était répartie en quatre équipes. L'équipe de graphisme, de sponsoring, de rédaction et de web. J'étais chargé d'être le chef de l'équipe web.

J’ai pu améliorer mon niveau en création de site en utilisant l’éditeur de CMS, Elementor. Cette expérience était particulièrement enrichissante bien que stressante à cause de sa durée très courte. J’ai pu ressentir pendant cette période le fait de travailler de façon nombreuse sur un projet commun.
Malheureusement, le site d’Interface étant mis à jour chaque année par les nouveaux 1eres années, vous n’avez plus la possibilité de voir ce que nous avions réalisé autrement qu’avec ces captures d’écrans.
Fan site DELTARUNE
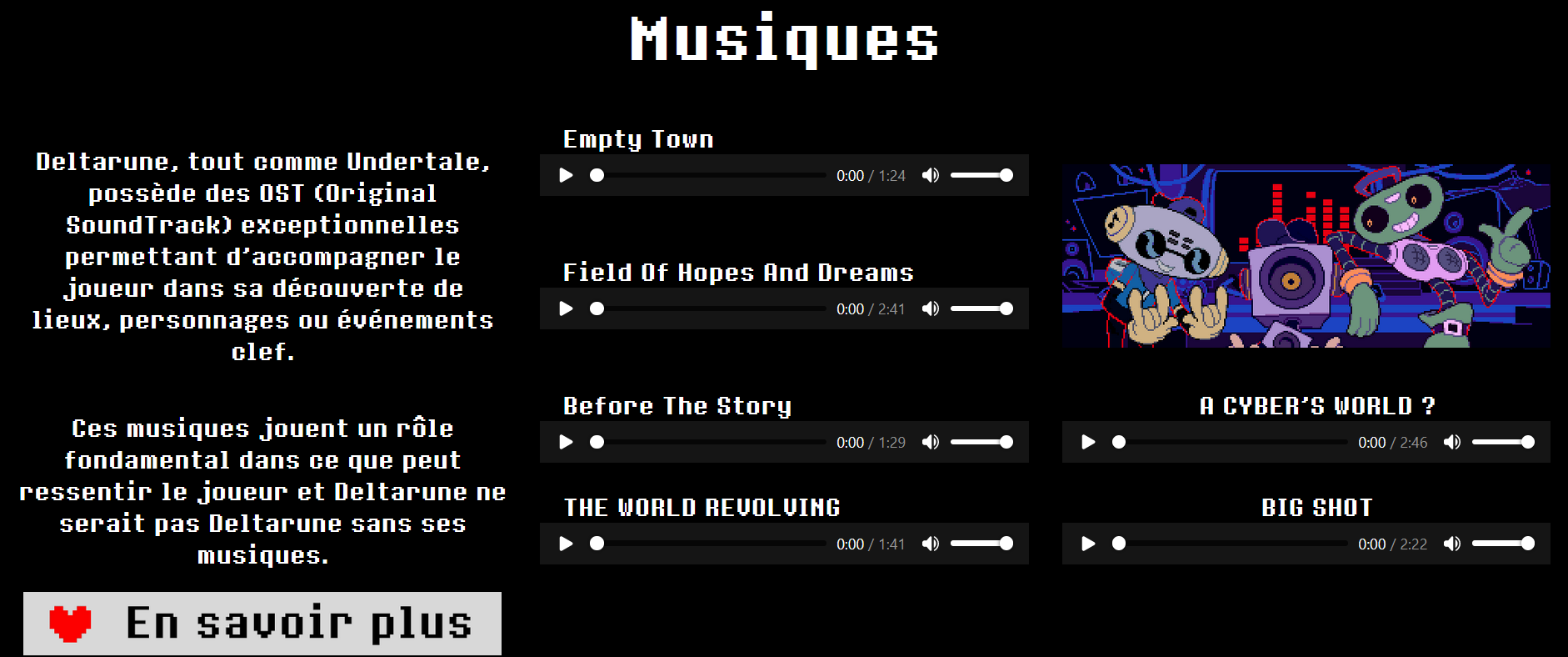
Vers le début de ma première année en MMI, j’ai réalisé un site sur le sujet de mon choix en utilisant le langage HTML5, PHP et les fiches de style CSS. J’ai choisi comme thème un jeu vidéo que j’apprécie particulièrement, DELTARUNE, un jeu vidéo indépendant créé par Toby Fox.

Une redécouverte de l'organisation et du style
Sortant d'un IUT Informatique, j'avais déjà codé en HTML, PHP et avait déjà utilisé des feuilles de style CSS. Mais je n'ai jamais eu le temps de travailler un site comme j'ai pu le faire lors de ce projet en MMI. J'ai pu imaginer mon site depuis un brouillon, j'ai réalisé un Zonning, un Wireframe et une maquette graphique avant de pouvoir me lancer dans la création du site. Une fois ces étapes précédentes remplies, la création du site était bien plus simple. J'ai appris comment réaliser un site de manière bien plus claire tout en prenant en compte l'aspect esthétique, ce que je n'avais jamais eu le temps de faire avant.

Plusieurs pages et redirections
Mon site est composé d'une grande page d'accueil avec un Menu et un footer de navigation. Il possède des redirections vers le téléchargement du jeu sur les différentes plateformes, l'accès aux musiques officielles du jeu ou encore la boutique de l'auteur sur l'univers de DELTARUNE. Mon site possède plusieurs pages pour pouvoir parler en détail de certains aspects du jeu.

Une page d'avis
Mon site devait comporter un formulaire d'avis, ce qui est le cas. Bien que ce formulaire ne stock pas véritablement les données remplies par l’utilisateur dans une base de donnée, réaliser cet exercice nous a permis de nous introduire progressivement à l'aspect de gestion de données sur nos sites.